As a design professional I flourish within a structured collaboration process that navigates my clients through the intricate details of web design. This not only enhances workflow efficiency, but also establishes a basis for creativity, transforming client visions into digital masterpieces.
Conversely, clients are often in search of that ideal designer to translate their brand identity into a visually compelling online presence need to comprehend the nuances of the website design process. This understanding empowers them to make informed decisions, ensuring collaboration with a design partner that not only meets, but surpasses expectations.
Whether refining your approach as a designer or seeking seamless collaboration as a brand, this exploration through my process of web design imparts valuable insights. It demystifies the intricate of web design and development, providing a clear path towards digital excellence.
‘I strive for two things in design: simplicity and clarity. Great design is born of those two things.’
Lindon Leader
Step 1: Client Onboarding and Creative Brief
In the initial phase of designing a website for a client, the primary focus is on welcoming them and comprehending their requirements, meaning goals and desired outcomes. During this phase, the client fills out a Website Brief Form and together, we gather essential information in one place. This phase is pivotal as each client is unique, with distinct goals, locations, and target audiences. Crafting a website that resonates with the audience and provides an excellent user experience hinges on understanding these individual nuances.
Consider this step as laying the groundwork for the entire project. It involves establishing the starting point that shapes the direction for the rest of the design process. To better grasp this crucial process, let’s delve into the two distinct stages of onboarding a client: Pre-Kick-off and Kick-off.

A. Pre Kick-Off: Laying the Foundation
Before the official kick-off of the website design project, I engage in essential activities to establish a robust foundation. The Pre-Kick-Off phase acts as a crucial preparatory stage, laying the groundwork for a successful website design project. Through effective communication, clarification of expectations, and mutual understanding of project parameters, this phase sets the stage for a collaborative and fruitful partnership between myself and the client.
Initial Contact and Inquiry Handling: The process begins with the client’s initial inquiry and the completion of the Website Brief Form. Following that I will promptly addresses questions, clarify any initial doubts, and start building rapport with the client. This initial contact sets the stage for effective communication throughout the project.
Pre-Kick-Off Consultation: A preliminary consultation is arranged to delve into the client’s expectations, business goals, and initial thoughts on design preferences. The crucial point here is to phrase and clarify these as:
- Outcomes (short-term)
- Goals (long-term)
This phase allows me to gather preliminary insights and align expectations before the formal kick-off.
Understanding Project Scope: This phase involves a deeper dive into the overall project scope. My aim in this phase of collaboration with the client is to identify key project requirements, deliverables, and timelines most importantly. Clear communication at this stage helps both parties establish a shared understanding of the project’s overarching goals.
Defining Roles and Responsibilities: Clear roles and responsibilities are established for both the myself and the client. This ensures that everyone involved understands their contributions to the project, fostering a collaborative and efficient working relationship.
Setting Expectations: It is my primary responsibility to set clear expectations for the client regarding the design process, timelines, and any prerequisites required from their end. This proactive approach minimises potential misunderstandings and ensures a streamlined kick-off when the formal project begins.
Clarifying Budget and Resources: Discussions regarding budget constraints and available resources take place in this phase. Aligning budget expectations and resource availability early on helps in avoiding surprises later in the project lifecycle. As a conclusion to this Pre-Kick-Off phase the timeline for Payments, Deliverables and Invoices is agreed upon to ensure a smooth and streamlined collaboration.
B. Kick-Off: Inception of Collaboration
The Kick-Off phase marks the official commencement of collaborative efforts between myself and everyone involved on the client side, which is why it stands as a crucial moment—it’s the starting point that shapes how well everyone works together. It not only gets everyone on the same page but also ensures that communication is clear, everyone understands what needs to be done, and everyone works together smoothly. This sets the tone for a friendly and cooperative relationship throughout the website design project.
Project Overview and Objectives: From my end I provide a comprehensive overview of the project, outlining its objectives, scope, and expected outcomes. This ensures that both the client and myself share a unified understanding of the project’s goals.
Defining Roles and Responsibilities (Revisited): A more detailed discussion on roles and responsibilities takes place during the kick-off. This ensures that all team members, including those from the client’s side, are clear about their contributions and expectations moving forward.

Interactive Discussions: The kick-off often involves interactive discussions where clients can share additional insights, preferences, and expectations. This collaborative approach encourages open communication and allows for any last-minute clarifications before the design process begins.
Preferred communication channels, meeting schedules, and reporting structures are established to ensure efficient and transparent collaboration throughout the project.
Initial Project Timeline: The kick-off phase includes the presentation of an initial project timeline. While this timeline may be refined as the project progresses, it provides a broad overview of key milestones and deadlines, helping the client and the designer to stay on track.
Addressing Questions and Concerns: The kick-off serves as an opportunity for the client to address any lingering questions or concerns. This proactive approach ensures that potential roadblocks are identified and addressed early in the project, minimising disruptions later on.
Step 2: Discovery Phase
Following the foundational Client Onboarding and Creative Brief process, the website design journey enters its second critical stage—the Discovery Phase. The Discovery Phase is a crucial step that goes beyond surface-level aesthetics, delving into the core identity of the brand and the expectations of the target audience. By investing my time in understanding the brand, audience, and industry landscape, the effort lays the groundwork for a website design that not only looks visually appealing, but also aligns strategically with the client’s goals and market positioning.
A. Brand Discovery Workshop (optional)
Sometimes I conduct an immersive workshop in collaboration with the client to unearth the core aspects of the brand. This involves identifying brand values, unique selling propositions, and the overall personality that the website should embody. The insights gathered during this workshop are invaluable in crafting a design that authentically represents the brand.
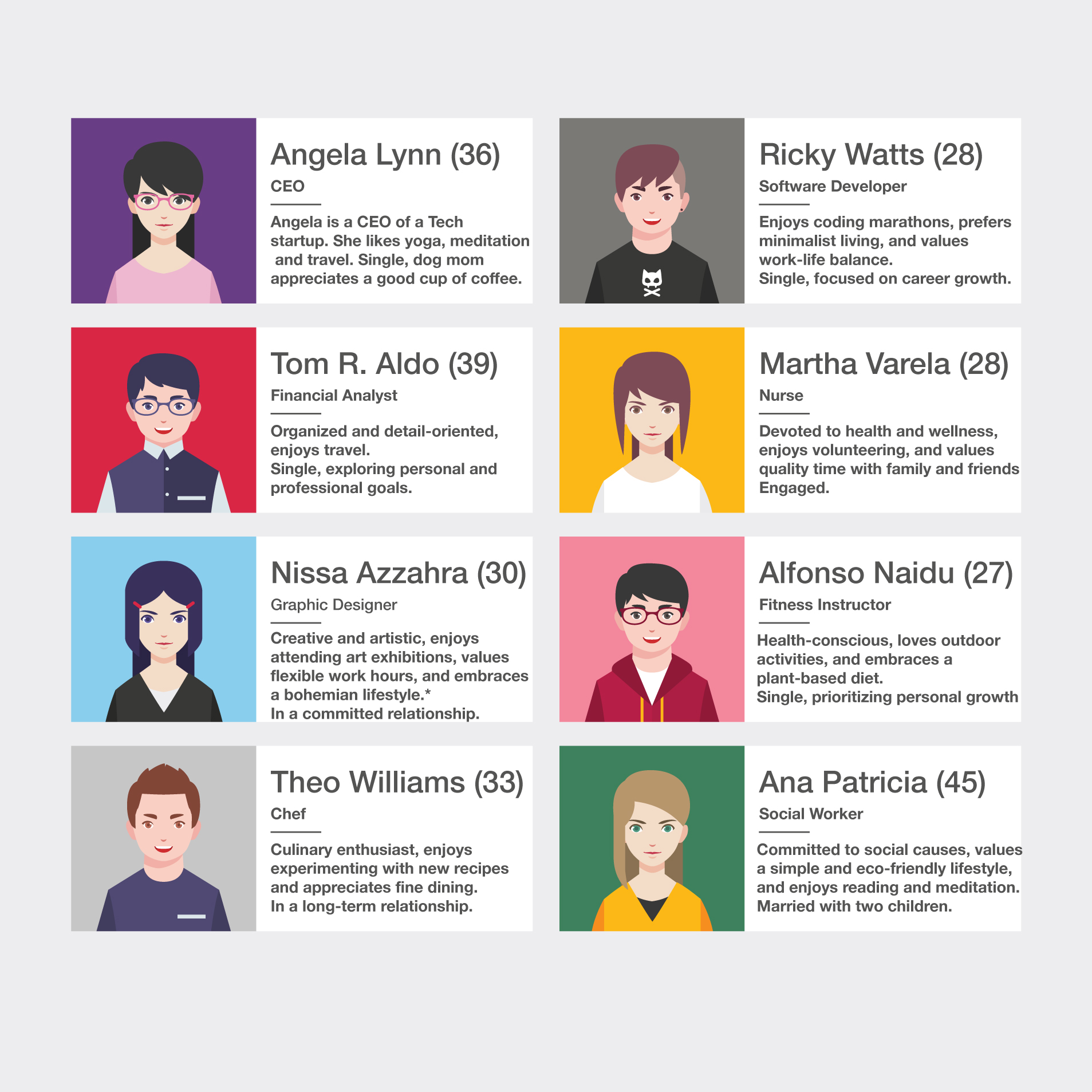
B. User Persona Development (must-have)
Building on brand discovery I focus on creating detailed User Personas. These personas represent the characteristics, preferences, and behaviours of the target audience. By understanding the end-users on a personal level, I can then tailor the website’s aesthetics and functionality to resonate with the intended audience.

C. Competition Analysis
A comprehensive analysis of competitors within the industry is conducted to identify design trends, differentiators, and potential areas for innovation. This analysis helps me position the client’s website strategically, ensuring it stands out in the digital landscape.
D. Sitemaps
Within the Discovery Phase, special attention is given to crafting sitemaps. Sitemaps visually outline the website’s structure and content hierarchy, serving as a blueprint for navigation. This early planning step is crucial in organising information and ensuring a user-friendly experience.
E. Ideation and Conceptualisation
The Discovery Phase encourages creative brainstorming sessions where I begin to explore various design concepts and ideas. This ideation process is a collaborative effort involving client input to envision the overall look and feel of the website.
F. Technology and Functionality Considerations
In parallel with the creative aspects, the Discovery Phase includes discussions on the technical requirements and functionalities needed for the website. This ensures that the design seamlessly integrates with the chosen technology and provides the necessary features for an optimal user experience.
Step 3: Creative and UI Design
In this stage, the website design ideas start to come to life visually. The focus is on seamlessly blending aesthetics and functionality to create an engaging user experience. The goal is to deliver a visually captivating and user-friendly website that authentically represents the brand. The iterative nature of the process allows for flexibility, ensuring the final design aligns perfectly with the vision and goals set previously.
A. Conceptualisation and Mood Board
Initiate the UI design process by generating a range of design ideas, building upon the insights gathered during the discovery phase. Creating a mood board helps capture the visual direction, incorporating colour schemes, typography, and imagery. This collaborative process ensures alignment with the brand identity and resonates effectively with the target audience.
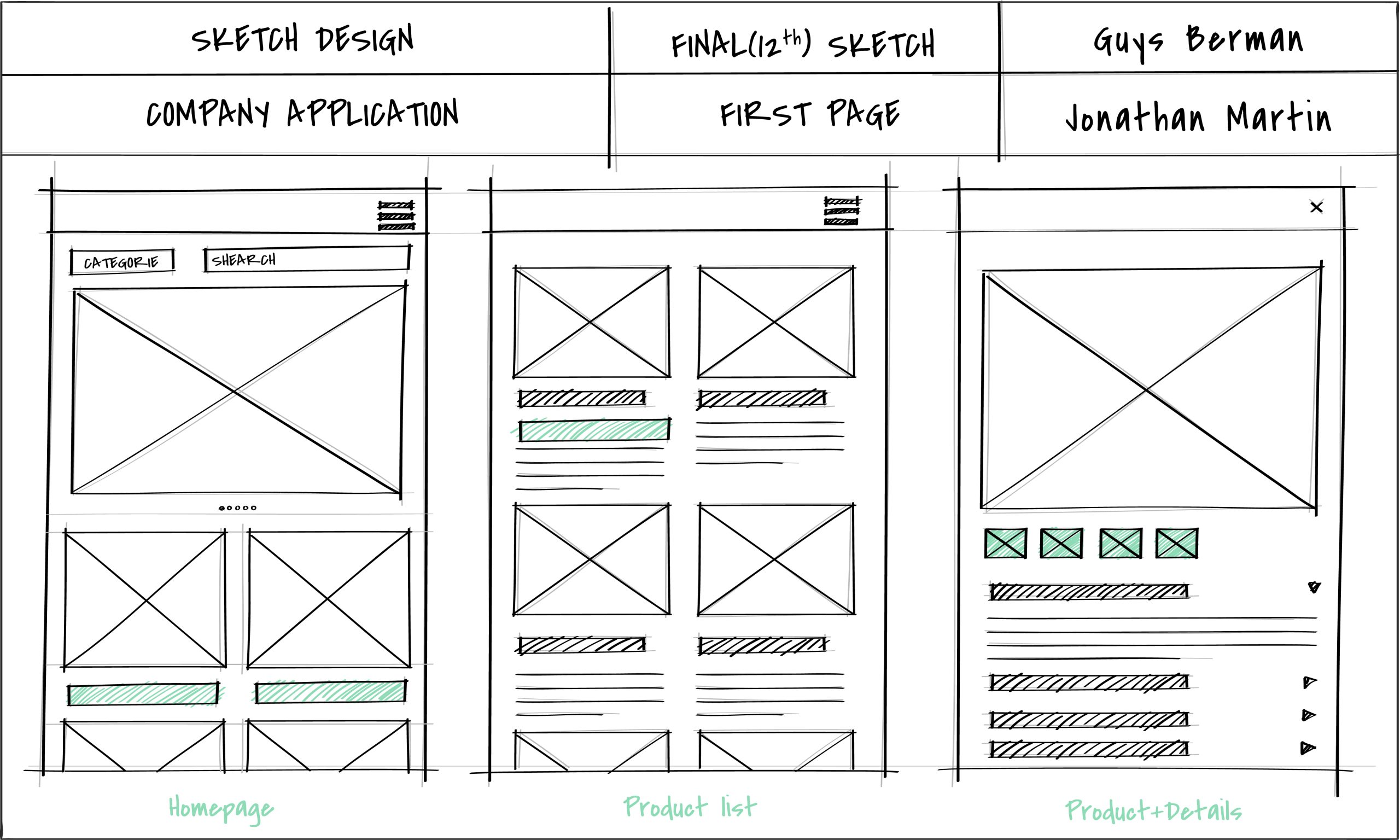
B. Wireframing and Layout Design
Before delving into intricate details, begin by crafting low-fidelity wireframes—a skeletal structure outlining the website’s layout and functionality. This serves as a blueprint, ensuring a user-friendly and intuitive navigation experience. The layout design is refined to strike a balance between aesthetics and functionality.

C. Client Feedback
To ensure alignment with the client’s vision and maximise efficiency, start with low-fidelity sketches. These initial designs aim to gather feedback before investing significant time and resources. Once approval is secured, proceed to the next phase, allowing for a more detailed and refined design process.
D. High-Fidelity Mockups
Once the low-fidelity wireframes of your website seem okay to the client and are approved, translate these concepts into high-fidelity mockups. These detailed visual representations provide a realistic preview of how the website will look. Interactive elements, colour palettes, and typography choices are refined, ensuring a cohesive and visually appealing design.
E. Iterative Design Process
The design undergoes an iterative process, where my intent is to make sure I get client input and that they actively participates in feedback loops. This collaborative approach allows for revisions and refinements, ensuring the final design aligns with the client’s vision and adheres to best practices in user interface (UI) design.
F. UI Prototyping
In enhancing user interaction I develop UI prototypes that simulate website functionality. This step provides users with a hands-on experience, ensuring the website design not only looks appealing but also performs seamlessly across various devices and screen sizes.
G. User Experience (UX) Optimisation
Throughout the creative and UI design phase, the agency maintains a focus on optimising the user experience (UX). This involves ensuring the design meets aesthetic standards while adhering to usability principles, creating a smooth and enjoyable journey for website visitors.
‘A user interface is like a joke. If you have to explain it, it’s not that good.’
Martin LeBlanc
Step 4: Content Creation
The content creation phase aims to deliver a website that not only looks visually appealing but also communicates your brand story effectively. Through a collaborative approach and strategic content development, this step enhances the overall user experience and contributes to the success of clients online presence. In this phase, the design agency collaborates to craft compelling narratives that seamlessly integrate with the visual elements of the website.
A. Content Strategy Development
A clear content strategy is crucial in achieving alignment with the brand’s objectives and design concept. This strategy outlines the tone, style, and messaging approach to ensure consistency across the website.
B. Copywriting and Copy editing
In the case where the client is not tasked to provide the full Copy for the website I will hire external professionals for this task. Talented copywriters work on generating impactful copy that resonates with the targeted audience. This involves careful consideration of language, tone, and brand voice. The content goes through rigorous copyediting to maintain clarity and coherence.
C. Image and Multimedia Creation
Beyond text, the content creation phase involves the development of visual elements. This includes sourcing or creating images, graphics, and multimedia content that enhance the overall user experience.
D. SEO Integration
Part of my job is to insure that the content is optimised for search engines (SEO). This involves strategic placement of keywords, meta tags, and other SEO best practices to enhance the website’s visibility and accessibility.

E. Client Collaboration and Approval
Collaboration is key in this phase. I seek the client’s input and approval at various stages to ensure the content aligns with their vision and goals. This collaborative process ensures that the final content resonates with the brand’s identity.
F. Content Migration and Implementation
Once the content is finalised, it is migrated and implemented onto the website design. This involves careful attention to detail to maintain the design integrity and ensure a seamless integration of content with visual elements.
Step 5: Website Development
In the website development phase, I integrate previously designed visual and content elements, transforming approved designs into a fully operational website. This stage encompasses coding, rigorous testing, and ensuring the website operates seamlessly—a meticulous process to ensure the final product meets high standards of functionality, performance, and user experience.
A. Front-End Development
Skilled developers commence front-end development, translating the approved designs into a responsive and visually appealing website. This involves coding using languages like HTML, CSS, and JavaScript to create an interactive user interface.
B. Back-End Development
Simultaneously, back-end development is initiated to build the server side of the website. This involves database management, server configuration, and the implementation of functionalities that power the website.
C. Wordpress (CMS) Integration
If applicable, I integrate Wordpress a content management system (CMS) to facilitate easy content updates and management for the client. This ensures that they can maintain and update your website effortlessly.
D. Cross-Browser and Device Testing
Thorough testing is conducted across various browsers and devices to ensure the website functions seamlessly and looks consistent. This step is crucial to guarantee a positive user experience for visitors using different platforms.

E. User Acceptance Testing (UAT)
Before the website goes live, user acceptance testing is performed. This involves a comprehensive review of the website’s functionality, features, and overall performance to ensure it meets the specified requirements.
F. Client Training and Handover
The agency provides training to the team on managing and updating the website. This ensures that the client is equipped with the knowledge and skills to handle routine tasks and updates independently.
G. Deployment and Go-Live
After successful testing and client approval, the website is deployed to the live server, making it accessible to the public. This marks the official launch of client’s new website.
‘There is no such thing as a boring project. There are only boring executions.’
Irene Etzkorn
Step 6: Evaluation and Improvement
Once your website is live, the journey doesn’t end—it evolves further. The evaluation and improvement phase is an ongoing commitment to excellence. By consistently refining your website based on performance insights, user feedback, and emerging trends, you ensure that it continues to evolve and effectively meets the needs of your audience.
A. Performance Monitoring
Continuous monitoring assesses your website’s performance. Metrics such as page load times, user engagement, and conversion rates are analysed to identify areas for enhancement.
B. User Feedback Integration
Actively seek and integrate user feedback. Understanding user experiences and preferences allows for targeted improvements that resonate with your audience.
C. Security Audits
Regular security audits are conducted to fortify your website against potential threats. This proactive measure ensures the safety and confidentiality of user data.
D. Content Updates and Relevance
Keep content updated and relevant. Regularly review and refresh the information on your website to reflect current offerings and maintain user interest.
E. Mobile Responsiveness Checks
With the evolution of devices, ensuring ongoing mobile responsiveness is crucial. Regular checks and adjustments are made to guarantee a seamless experience across various screens.
F. SEO Optimisation
Stay visible in search results with continuous SEO optimisation. Regularly update keywords, meta tags, and other SEO elements to adapt to changing search engine algorithms.
G. Technology Upgrades
Embrace technological advancements. Periodic technology upgrades ensure your website stays aligned with industry standards, offering the latest features and functionalities.
H. Analytics Review
Dive into analytics to gain insights into user behaviour. Utilise these findings to refine strategies, improve user journeys, and enhance overall website performance.
Final Words
In website design, continuous and transparent communication with clients is of utmost importance, ensuring alignment throughout the process and preventing costly errors down the line. Equally critical is the choice of tools for designing and deploying websites. An intuitive design tool that facilitates collaboration and supports every aspect of the design process is indispensable.
In conclusion, the web design journey is not just about creating a website; it’s about creating a digital masterpiece that resonates with your audience. This comprehensive guide takes you through each step, from client onboarding to ongoing evaluation and improvement. Whether you are a design professional refining your approach or a brand seeking collaboration, this guide ensures a transparent and collaborative approach to web design.
Embarking on a new online presence journey? Connect with me, and I’ll guide you through this process in an easy and straight forward way to achieve your end goal for your brand.

Related Posts
November 2, 2025
Empathy Mapping: The Hidden Framework Behind Human-Centred Product Decisions
Empathy Mapping is one of the simplest, yet most transformative tools that…
October 19, 2025
Two Maps, One Destination: How User Journeys and User Flows Work Together in UX
They are different maps of the same landscape — one emotional, one……
October 2, 2025
Beyond the Screen: What Ethnography Teaches Us About UX Research
There’s a quiet moment in every great user interview — when the questions fall…